Table of contents

1) Defination
Arrays are variables which can hold more than 1 value.

Yes.... thats all 😁
Examples:
const fruits = ["apple" , "banana" , "orange"];
const superheros = ["thor", "superman" , "batman"]
Accessing Values
let numbers = [1,3,5,7,8,10];
console.log(numbers[0]); // 1
console.log(numbers[1]) //3

Finding the length
let numbers = [1,3,5,7,8,10];
numbers[0]; //1
console.log(numbers.length) //6
Changing the values
let numbers = [1,3,5,7,8,10];
numbers[2] = 8;
Output
In Javascript, arrays are object. The type of operator on arrays returns an object
const n = [1,2,3,4];
console.log(typeof n) //returns object
Arrays can hold many values under a single name.
2) Methods 😍
There are some important array methods in Javascript. Some of them are as follows.
1) toString(): Converts an array to a string of comma-separated values.
let n = [1,2,3,4];
console.log(n.toString());
Output
2) join(): Join all the array elements.
let n = [1,2,3,4];
console.log(n.join("-"));
Output
3) pop(): Updates the original array and returns, remove the last element
let n = [1,2,3,4];
console.log(n.pop());
console.log(n)
Output

4) push(): Add the new element at the end of the array and meanwhile modifies the original array and return a new array length
let n = [1,2,3,4];
console.log(n.push(34));
console.log(n)
Output
5) Shift() : Removes the first element and returns it.
const arr = [1, 2, 3];
const firstElement = arr.shift();
console.log(arr);
// expected output: Array [2, 3]
console.log(firstElement);
Output
6) unshift() : Add the element at the beginning of array and returns new array length.
const arr = [1, 2, 3];
const firstElement = arr.unshift(222);
console.log(arr);
console.log(firstElement);
Output
7) delete() : Array element can be deleted using delete operator.
const arr = [1, 2, 3];
delete arr[1];
console.log(arr);
Output
8) Concat(): Used to join array to a given array and returns a new array without affecting any array.
const a1 = [1,2,3];
const a2 = [4,5,6];
const a3 = [7,8,9];
const a4 = a1.concat(a2,a3);
console.log(a4);
Output

Guys ... I know its too much but just give me your 10 min .... 😋 Pleaseee ........... and I make sure to make u champ in Arrays.

9) sort(): It is used to sort an array alphabetically.
const a = [13,3,344,43,21,76,1];
console.log(a.sort());
10) Splice(): Used to add new items to an array and update the original array.
const a = [1,2,3,4,5];
console.log(a.splice(2,2,24,25,15));
console.log(a);
a.splice(position_to_add , No_of_elements_to_remove , elements_to_be_added);
Output
11) Slice(): It slice out piece of an array and creates a new array.
const a = [1,2,3,4,5];
console.log(a.slice(1));
console.log(a.slice(1,3));
Output
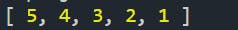
12) reverse(): Reverse the elements in the source array.
const a = [1,2,3,4,5];
console.log(a.reverse());
Output

I promise you that its the last topic 😁
3) Looping In Arrays 😵
Arrays can be looped through classical Javascript for..loop or through some other methods discussed below.
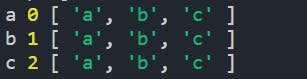
1) For...Each: Calls a function once for each array element
const array1 = ['a', 'b', 'c'];
array1.forEach((element,index , arr) =>
console.log(element , index , arr)
);
Output
2) map(): Creates a new array by performing some operation on each array element.
const array1 = [1, 2, 3];
let result = array1.map((element) => {
return element*element;
})
console.log(result);
Output
3) filter(): Filter array with values that passes the test, It Creates a new array.
const array1 = [1, 2, 3 , 24 , 56, 45 ,];
let result = array1.filter((element) => (element<5));
console.log(result);
Output
4) reduce(): Reduces an array to a single value.
const array1 = [1, 2, 3];
let initialValue = 0;
let result = array1.reduce((previousValue,currentValue) => (previousValue+currentValue),initialValue);
console.log(result);
Output
5) Array.from(): Used to create an array from any other object.
console.log(Array.from('thor'));
console.log(Array.from([1, 2, 3], x => x + x));
Output
Summary
1) Arrays are variables which can hold more than 1 value.
2) Methods In Array
- toString()
- join()
- pop()
- push()
- Shift()
- Unshift()
- delete
- Concat()
- Sort()
- Splice()
- Slice()
- reverse()
3) Looping In Arrays
- For...Each
- map()
- filter()
- reduce()
- Array.from()
Conclusion