The Position property:
It is used to manipulate the location of the element in the document.
Following are the possible values:
1) Static : The default position top/bottom/left/right /z-index has no effect.
Syntax: position:static;
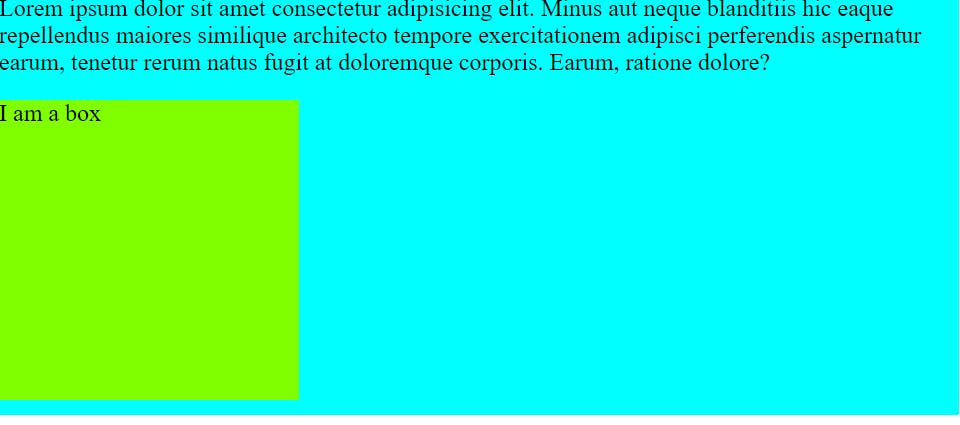
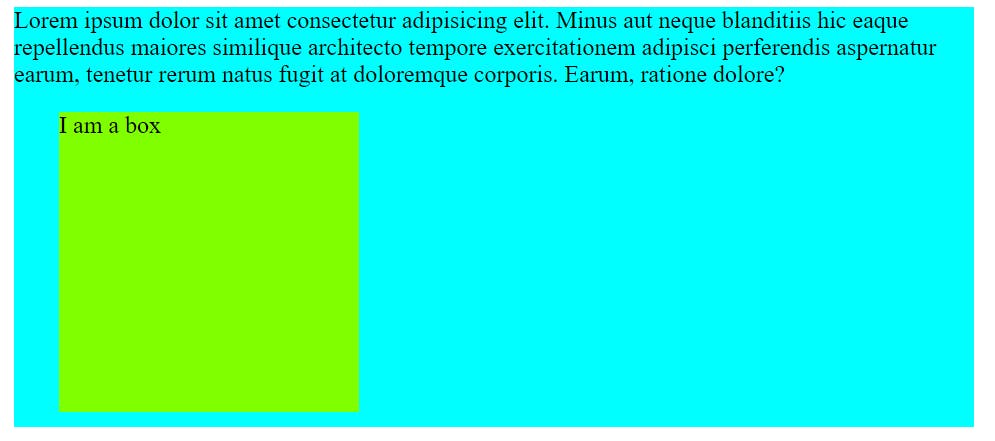
Output:
As we can see in the above image "I am box" div is in its default place we cannot use properties such as top/bottom/left/right /z-index in this div as the position is static(i.e default position).
2) Relative : The top/bottom/left/right /z-index will now work , otherwise the element is in the flow of the document like static.
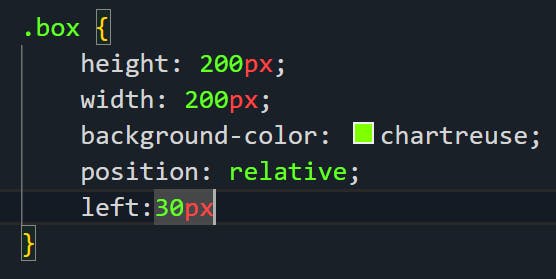
Syntax: position:relative;
Output:
As we can see in the above image "I am box div" is now able to shift 30px to the left from its default position.
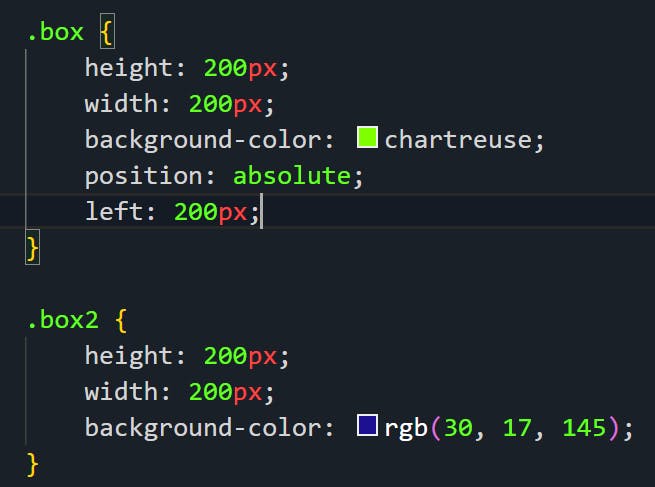
3) Absolute : The element is removed from the flow & is relatively positioned to its first non-static ancestor , top/bottom/left/right /z-index will work.
Syntax: position:absolute;
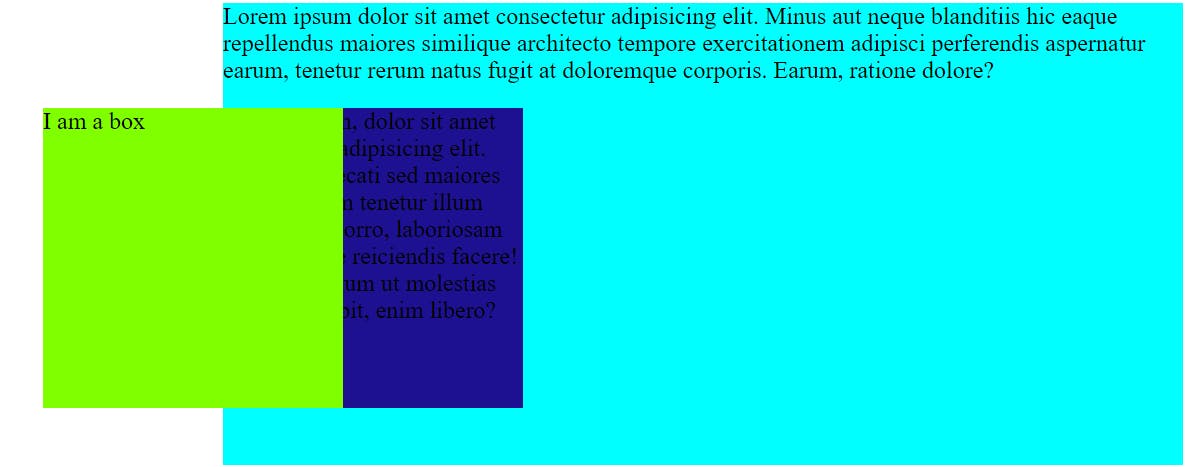
Output:
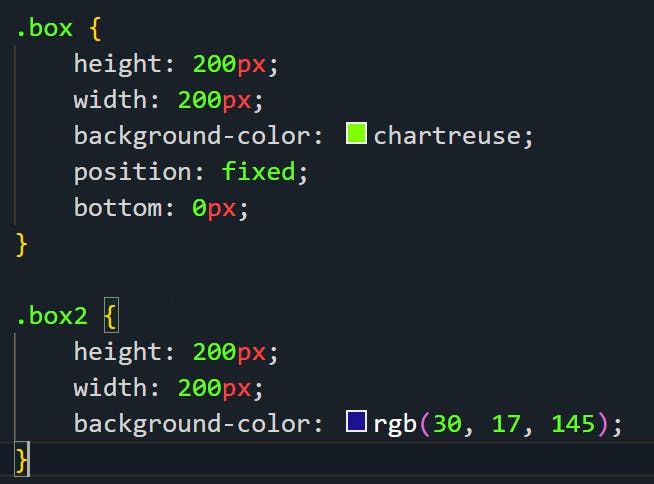
4) Fixed : Just like absolute except the element is positioned relative to the browser window.
Syntax: position:fixed;
Output:
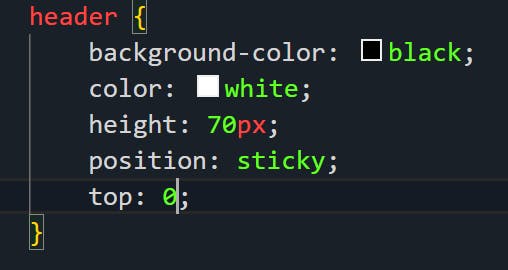
5) Sticky : The element is positioned based on user's scroll position.
Syntax: position:sticky;
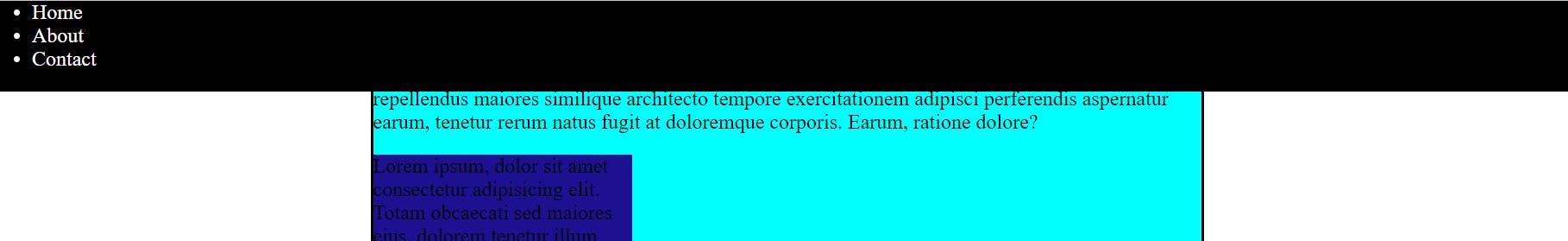
Output:
As we can see in the above image header is stuck to its position and the text is behind it.